![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
いろいろ方法があるようですが・・・
Windows7の場合、IE6がないので、XPモードかExpression Web SuperPreviewを導入することで確認できます。
以下のブラウザで確認しています。
| ブラウザ | バージョン |
| Internet Explorer | 6(Expression Web SuperPreview) |
| Internet Explorer | 9 |
| FireFox | 9.0.1 |
| Safari | 5.1.2 |
| Chrome | 17.0.963.56 m |
| Opera | 11.61 |
角丸、ドロップシャドウ、グラデーション、ボーダー画像、マルチ背景画像を利用できるようになるようです。
制限もあるようです。
角丸、ドロップシャドウ、グラデーションは試してみたのでそのメモ。
PIE.htcは表示したいページと同じ場所になければなりません。
というのも、現在のページを基準とするため、外部CSSで相対パスで指定した場合、パスがおかしくなります。
具体的には、以下のように対置します。
/ | +-/css | | | +-xxx.css | | | +-PIE.htc ←ここはダメ | +-/sub | | | +-xxx.html | | | +-PIE.htc | +-xxx.html | +-PIE.htc
CSS3 PIE_ CSS3 decorations for IEで配布されているPIE.htcをダウンロードします。
そして、CSS3を使いたいクラスに、以下の記述を追加します。
#codeprettify{{ behavior: url(PIE.htc); }}
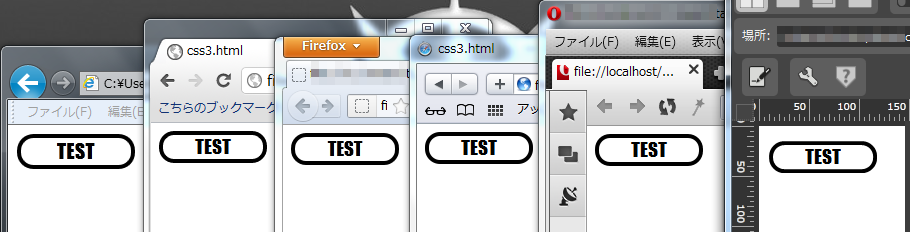
境界線の角を丸くします。
#codeprettify{{ /* border-radius:半径 */ border-radius: 15px; behavior: url(PIE.htc); }}

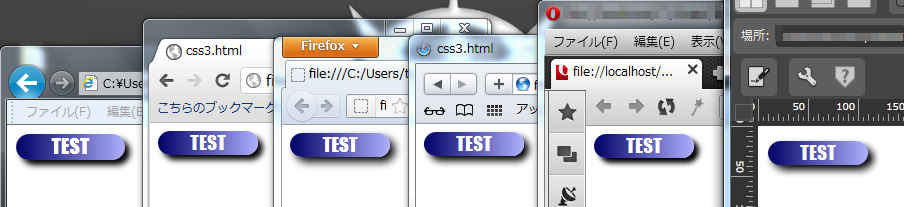
*左からIE9,Chrome,FireFox,Safari,Opera,Expression Web SuperPreviewのIE6
PIEではborder-top-left-radiusなどの指定はできません。
左上を指定する場合は
#codeprettify{{
/* border-radius:左上 右上 右下 左下 */
border-radius: 15px 0 0 0;
behavior: url(PIE.htc);
}}
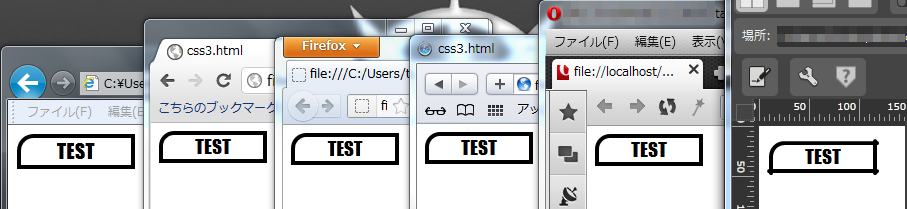
というように指定します。

*左からIE9,Chrome,FireFox,Safari,Opera,Expression Web SuperPreviewのIE6
IE6だとちょっと描画が違いますね^^;
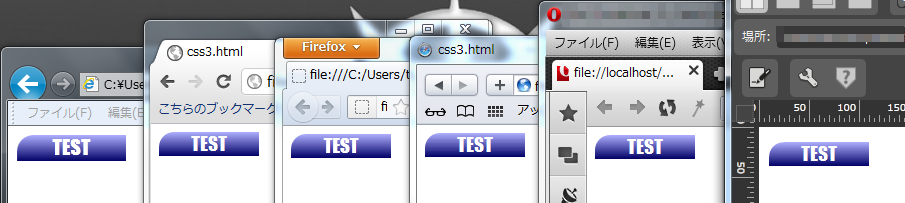
グラデーションで色を塗ります。
#codeprettify{{ /* Chrome, Safari */ background: -webkit-gradient(linear, 0 0, 0 bottom, from(#AFAFFF), to(#000066)); /* FireFox */ background: -moz-linear-gradient(#AFAFFF, #000066); /* Opera */ background: -o-linear-gradient(#AFAFFF, #000066); /* IE6-9 linear-gradient(開始色, 終了色)*/

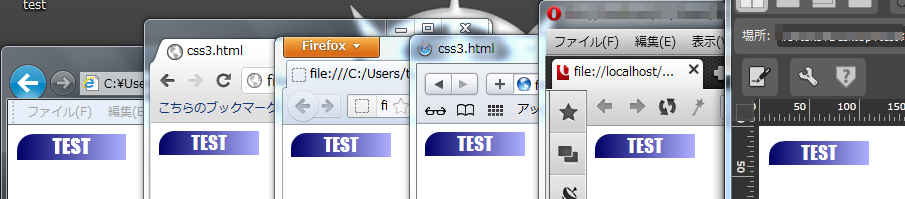
グラデーションの方向も変えることができます。
#codeprettify{{ /* Chrome, Safari */ background: -webkit-gradient(linear, right 0, 0 0, from(#AFAFFF), to(#000066)); /* FireFox */ background: -moz-linear-gradient(right, #AFAFFF, #000066); /* Opera */ background: -o-linear-gradient(right, #AFAFFF, #000066); /* IE6-9 linear-gradient(方向, 開始色, 終了色)*/

#codeprettify{{
/* Opera, IE6-9, FireFox 9.0.1, Safari 5.1.2 */
box-shadow: 5px 5px 8px #000;
behavior: url(PIE.htc);
}}

*左からIE9,Chrome,FireFox,Safari,Opera,Expression Web SuperPreviewのIE6